Type design follows the history of the design of objects and buildings throughout the centuries, similarly reflecting social developments, advances in materials and means of production, cultural biases and technological progress. Just like the design of artefacts and buildings, in the past two centuries type design has grappled with the industrial revolution first, and the digital revolution later. Similar to architecture and object design, type design has had a modernist, a post-modernist and a digital phase. Like architects and other designers, type designers have felt the need to move beyond modernism and find new inspiration in traditional examples, in the vernacular and in popular culture. Type is a design universe unto its own, an essential dimension of the history of modern art and design.
Experimentation in the digital realm began in the 1960s, prompted at times by the problems faced when computers became mainstream. Businesses needed to find ways to process information efficiently, and in 1966 OCR-A (the first machine readable typeface designed by American Type Founders in the same year) was adopted as a standard. OCR stands for Optical Character Recognition, a technology that allows the electronic conversion of information from a printed source—a handwritten, typewritten or printed document read or scanned by a computer— into a workable text document by recognising and translating individual characters, so that the translated text can then be edited and manipulated. OCR-A was originally designed to reflect the standards set by the USA Bureau of Standards (now called National Institute of Standards and Technology, or NIST) for developing OCR technologies.

Above: A screenshot of the original of Mac Paint application that used Kare’s Chicago font.

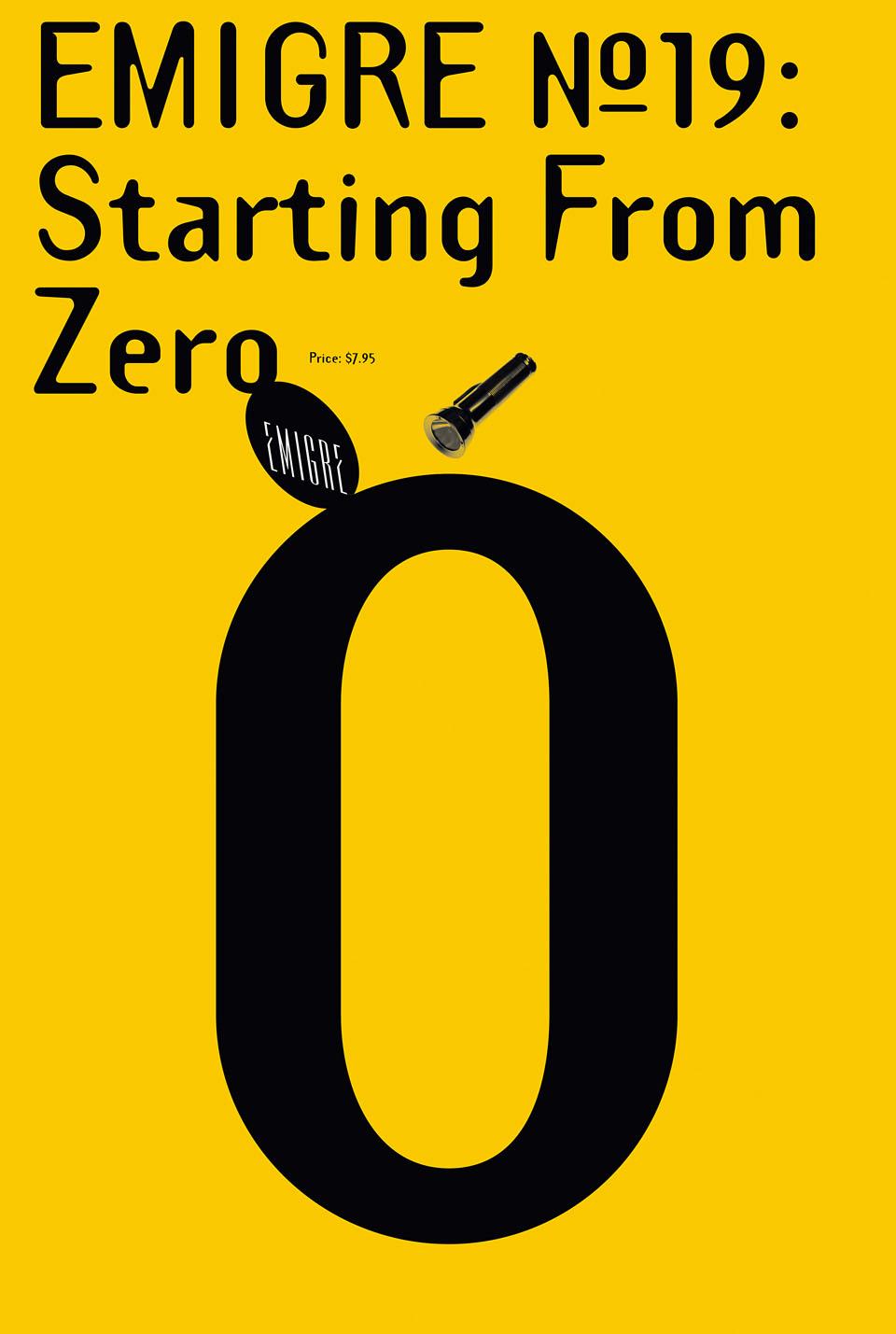
Zuzana Licko emigrated from Czechoslovakia to America in 1968, received a degree in graphic communications from the University of California at Berkeley, and founded Emigre magazine with her husband, fellow typographer and graphic designer Rudy VanderLans, in 1984. The magazine became well known for its fonts, designed by Licko on an early Macintosh, and was lauded as a graphic design publication that paid attention to the profound changes in the world of communication design. With the Mac, Licko designed several typefaces, the unforgettable Oakland among them (1985), as bitmap fonts. They were designed with public domain software, intended for use on a low-resolution, 72-dots-per-inch (dpi) computer screen, and printed with a dot matrix printer.
Type designers found new inspiration in traditional examples, in the vernacular and in popular culture.







Paola Antonelli,
Critic and curator, MoMA